Bài Đăng Phổ Biến Đẹp Cho Blogspot
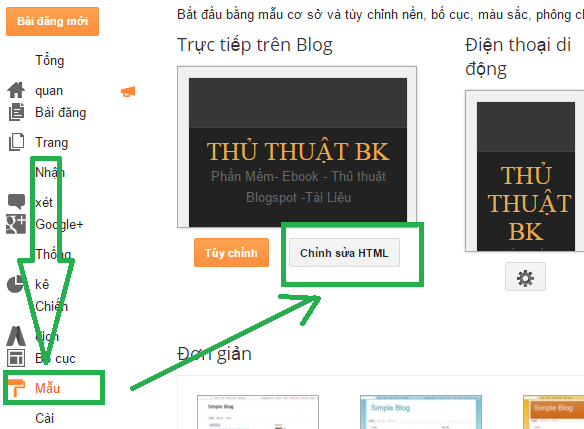
Bước 1: Sao lưu lại template vào Notepad để lỡ may không thành công thì có cái mà sửaBước 2: Đăng nhập vào Blogger chọn Mẫu >> Chỉnh sửa HTML

Bước 3: Click vào ô chứa mã HTML và bấm tổ hợp phím CTRL + F nó sẽ hiện ra ô tìm kiếm

Bước 4: Copy thẻ ]]></b:skin> Hoặc </style> vào ô tìm kiếm sau đó nhấn Enter.
Bước 5: Dán đoạn CSS bên dưới lên trên/trước thẻ ]]></b:skin> Hoặc </style>
Hãy chọn kiểu mà bạn thích nha:))
Kiểu 1 :
.jpg)
Kiểu 2:
/* Popular Posts */
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{liststyle:none;border:none;background:none;outline:none;margin:0;padding:0} .PopularPosts ul{list-style:none;font-family:Oswald,Sans-Serif;font-size:13px;color:#fff;margin:.5em 0} .PopularPosts ul li img{display:block;width:70px;height:70px;float:left;margin:0 15px 0 0} .PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px} .PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-weight:400;font-size:13px;color:inherit;text-decoration:none} .PopularPosts ul li:before{content:counter(num);display:block;position:absolute;background-color:#555;color:#FFF;width:20px;height:20px;line-height:20px;text-align:center;bottom:5px;right:5px;margin-top:15px;border-radius:100px} .PopularPosts ul li:nth-child(1){background-color:#096a91;margin-right:0} .PopularPosts ul li:nth-child(2){background-color:#cd1be2;margin-right:2%} .PopularPosts ul li:nth-child(3){background-color:#657688;margin-right:4%} .PopularPosts ul li:nth-child(4){background-color:#00aba9;margin-right:6%} .PopularPosts ul li:nth-child(5){background-color:#8CBF26;margin-right:8%}
.jpg)
Kiểu 3:
/* CSS Popular Posts */
.PopularPosts .widget-content ul{list-style-type:none;overflow:hidden;}
#PopularPosts1 ul li .item-thumbnail{overflow:hidden;float:right;margin-left:10px;}
#PopularPosts1 img {overflow:hidden;width:72px;height:72px;-ms-transform: scale(1.0);-webkit-transform: scale(1.0);-moz-transform: scale(1.0);transform: scale(1.0);transition:all .4s linear;-moz-transition:all .4s linear;-webkit-transition:all .4s linear;}
#PopularPosts1 img:hover{-ms-transform: scale(1.2);-webkit-transform: scale(1.2);-moz-transform: scale(1.2);transform: scale(1.2);transition:all .4s linear;-moz-transition:all .4s linear;-webkit-transition:all .4s linear;}
.PopularPosts .widget-content ul li{position:relative;padding:0;margin:10px auto;}
.PopularPosts .widget-content ul li:first-child {margin-top:0;}
.PopularPosts .widget-content ul li:last-child {margin-bottom:0;}
.PopularPosts .widget-content ul li:nth-child(1){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(202,220,85,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(2){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(243,93,92,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(3){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(10,151,181,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(4){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(15,203,205,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(5){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(16,170,206,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(6){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(202,220,85,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(7){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(243,93,92,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(8){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(10,151,181,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(9){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(15,203,205,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li:nth-child(10){background:#2e3138;border:1px solid #464a54;border-left:2px solid rgba(16,170,206,0.8);width:100%;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li a{color:#b2b5be;transition:all 0.3s ease-out;}
.PopularPosts .widget-content ul li a:hover{color:#e8eaef;}
.PopularPosts .widget-content ul li:hover:nth-child(1),.PopularPosts .widget-content ul li:hover:nth-child(2),.PopularPosts .widget-content ul li:hover:nth-child(3),.PopularPosts .widget-content ul li:hover:nth-child(4),.PopularPosts .widget-content ul li:hover:nth-child(5),.PopularPosts .widget-content ul li:hover:nth-child(6),.PopularPosts .widget-content ul li:hover:nth-child(7),.PopularPosts .widget-content ul li:hover:nth-child(8),.PopularPosts .widget-content ul li:hover:nth-child(9),.PopularPosts .widget-content ul li:hover:nth-child(10){background:#464a54;}
.PopularPosts .widget-content{background:#353840;}
.PopularPosts .item-thumbnail{float:left;padding:0;margin:0;}
.PopularPosts .item-title {color:#b2b5be;font-weight:400;font-size:13px;padding:5px;}
.PopularPosts .item-snippet {display:none;font-size:13px;color:#b2b5be;overflow:hidden;text-align:justify;}
#PopularPosts1 h2 {background:#42454f;color:#e8eaef;font-family:'Oswald',sans-serif;font-size:18px;font-weight:400;margin:0 0 0 0;padding:12px 65px 12px 15px;position:relative;border-left:3px solid #fc4f3f;text-transform:uppercase;transition:all .5s ease-out;}
#PopularPosts1 h2:before {content:'\f005';font-family:FontAwesome;font-size:20px;font-style:normal;font-weight:normal;top:0;right:0;position:absolute;padding:12px 15px;background:transparent;color:#2c3038;line-height:26px;}

#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}#PopularPosts1 ul li:first-child{background:#ff4c54;width:90%}#PopularPosts1 ul li:first-child:after{content:"1"}#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}#PopularPosts1 ul li:first-child + li:after{content:"2"}#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}#PopularPosts1 ul li:first-child + li + li:after{content:"3"}#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}#PopularPosts3 img{ -moz-border-radius: 130px; -webkit-border-radius: 130px; border-radius: 130px; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; transition: all 0.3s ease;padding:4px; border:1px solid #fff !important; background: #F2F2F2;}#PopularPosts1 img:hover { -moz-transform: scale(1.2) rotate(-560deg) ; -webkit-transform: scale(1.2) rotate(-560deg) ; -o-transform: scale(1.2) rotate(-560deg) ; -ms-transform: scale(1.2) rotate(-560deg) ; transform: scale(1.2) rotate(-560deg) ;}
Kiểu 4:

#PopularPosts1 h2{ padding:7px 0 3px 0; width:100%; margin-bottom:10px; font-size:1.3em; text-indent:-12px; font-size:18px; text-align:center; color: #757575; /* Color of the widget's title */ } #PopularPosts1 ul{ list-style:none; counter-reset:li; padding:8px 0px 1px; left:-7px; width:290px; } #PopularPosts1 li{ position:relative; margin:0 0 10px 0; padding: 3px 2px 0 17px; left:-5px; width:285px; } #PopularPosts1 ul li{ background: #eee; position: relative; display: block; padding: .4em .2em .4em 2em; *padding: .2em; margin: .5em 0; background: #ddd; text-decoration: none; border-radius: .3em; transition: all .3s ease-out; } #PopularPosts1 ul li:before{ content: counter(li); counter-increment: li; position: absolute; top: 50%; margin: -1.3em; height: 2em; width: 2em; line-height: 2em; font-size: 15px; color: #fff; /* text color of numbers */ background: #FB8835; /* background color of numbers */ border: .2em solid #fff; /* border color */ -webkit-box-shadow: 0 8px 5px -7px #888; -moz-box-shadow: 0 8px 5px -7px #888; box-shadow: 0 8px 5px -7px #888; text-align: center; font-weight: bold; border-radius: 2em; position: absolute; left: 0; transition: all .3s ease-out; } #PopularPosts1 ul li:hover{ background: #eee; } #PopularPosts1 ul li:hover:before{ transform: rotate(360deg); } #PopularPosts1 ul li a{ font: 14px Georgia, serif; /* font size of post titles */ text-shadow: 0 -1px 2px #fff; color: #444; display:block; min-height:25px; text-decoration:none; text-transform: uppercase; } #PopularPosts1 ul li a:hover{ color: #444; }
Kiểu 5:

#PopularPosts1 h2{ position:relative; padding:8px 10px 6px 10px; width:100%; margin-bottom: 5px; font-size:17px; color:#757575; /* Color of the widget's title */ text-align:left; } #PopularPosts1 ul{ list-style:none; counter-reset:li; padding:10px; left:-8px; width:100%; } #PopularPosts1 li{ /* Styles of each element */ width:100%; position:relative; left:0; margin:0 0 1px 12px; padding:4px 5px; } #PopularPosts1 ul li:before{ content: counter(li); counter-increment: li; position: absolute; left: -30px; top: 50%; margin-top: -13px; background: #8E8E8E; /* background color of the numbers */ height: 1.9em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; color: #fff; font-size: 14px; } #PopularPosts1 ul li:after{ position: absolute; content: ''; left: -2px; margin-top: -.7em; top: 50%; width: 0; height: 0; border-top: 8px solid transparent; border-bottom: 8px solid transparent; border-left:10px solid #8E8E8E; /* background color of the right arrow*/ } #PopularPosts1 ul li a{ color: #444; text-decoration: none; font-size:15px; } #PopularPosts1 ul li { position: relative; display: block; padding: .4em .4em .4em .8em; *padding: .4em; margin: .5em 0 .5em 0.4em; background: #ddd; transition: all .3s ease-out; text-decoration:none; transition: all .1s ease-in-out; } #PopularPosts1 ul li:hover{ background: #eee; /* Background color on mouseover */ } #PopularPosts1 ul li a:hover{ color:#444; /* Link color on mouseover */ margin-left:3px; }
Kiểu 6 :

#PopularPosts1 h2{ position:relative; right:-2px; padding:8px 63px 6px 17px; width:100%; margin:0; font-size:16px; background:#4F4F4F; /* Background color */ color:#f2f2f2; /* Color of the widget's title */ text-align:left; text-indent:18px; } #PopularPosts1 h2:before{ position:absolute; content:""; top:36px; right:0px; width: 0px; height: 0px; border-bottom:12px outset transparent; border-left:12px solid #000000; } #PopularPosts1 h2:after{ position:absolute; content:""; top:-6px; left:-5px; width: 0px; height: 0px; border-bottom:24px outset transparent; border-top:24px outset transparent; border-left:24px solid #ffffff; /* Arrow background color on the left */ } #PopularPosts1 ul{ list-style:none; counter-reset:li; padding:10px; left:-8px; width:100%; } #PopularPosts1 li{ width:100%; position:relative; left:0; margin:7px 0 16px 12px; padding:10px 4px 0 5px; } #PopularPosts1 ul li:before{ content:counter(li); counter-increment:li; position:absolute; top:-2px; left:-20px; font-size:35px; width:20px; color:#888888; } #PopularPosts1 ul li a{ display:block; font-size:16px; /* Font size of the links */ color: #666; /* Color of the links */ text-decoration:none; transition: all .1s ease-in-out;font-weight: bold; } #PopularPosts1 ul li a:hover{ color:#3366FF; margin-left:3px; }
Kiểu 7 :

#PopularPosts1 h2{ padding:8px 10px 3px 0; width:100%; margin:0; font-size:16px; position:relative; left:-20px; display:block; border-bottom:2px solid #ccc; } #PopularPosts1 ul{ list-style:none; counter-reset:li; padding:10px; width:100%; } #PopularPosts1 li{ /* Styles of each element */ width:100%; position:relative; left:0; margin:0 0 6px 10px; padding:4px 5px; } #PopularPosts1 ul li:before{ /* Style of the numbers */ content:counter(li); counter-increment:li; position:absolute; top:3px; left:-39px; font-size:21px; width:28px; height:28px; border-radius: 50%; color:#777; /* Text color */ border: 2px solid #ddd; /* Rounded border color */ padding:0; text-indent:9px; } #PopularPosts1 ul li a{ display:block; position:relative; left:-45px; width:100%; margin:0; min-height:28px; padding: 5px 3px 3px 39px; color:#333; /* color of the links */ text-decoration:none; font-size:14px; /* Font size of the links */ font-style: italic; } #PopularPosts1 ul li a:hover{ color:#3366ff; margin-left:3px; }
Kiểu 8:

/*--- MBT Popular Posts --- */ .popular-posts ul { padding-left: 0px; counter-reset: popcount; } .popular-posts ul li:before { list-style-type: none; margin-right: 15px; padding: 0.3em 0.6em; counter-increment: popcount; content: counter(popcount); font-size: 16px; background: #292D30; color: #ffffff; position: relative; font-weight: bold; font-family: georgia; float: left; border: 2px solid #dddddd; box-shadow: 1px 2px 9px #666666; } .popular-posts ul li { border-bottom: 1px dashed #dddddd; } .popular-posts ul li:hover { border-bottom: 1px dashed #696969; } .popular-posts ul li a { text-decoration:none; color:#5A5F63; } .popular-posts ul li a:hover { text-decoration:none; }
Nguồn: http://www.vnzed.com

0 nhận xét: